Let’s Talk
Together with our developers and analysts, we begin by discussing and analysing our client’s needs, sketching the outline
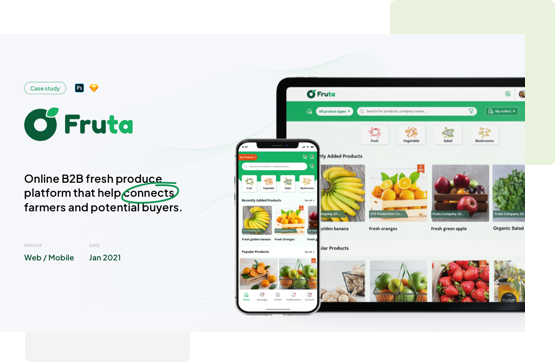
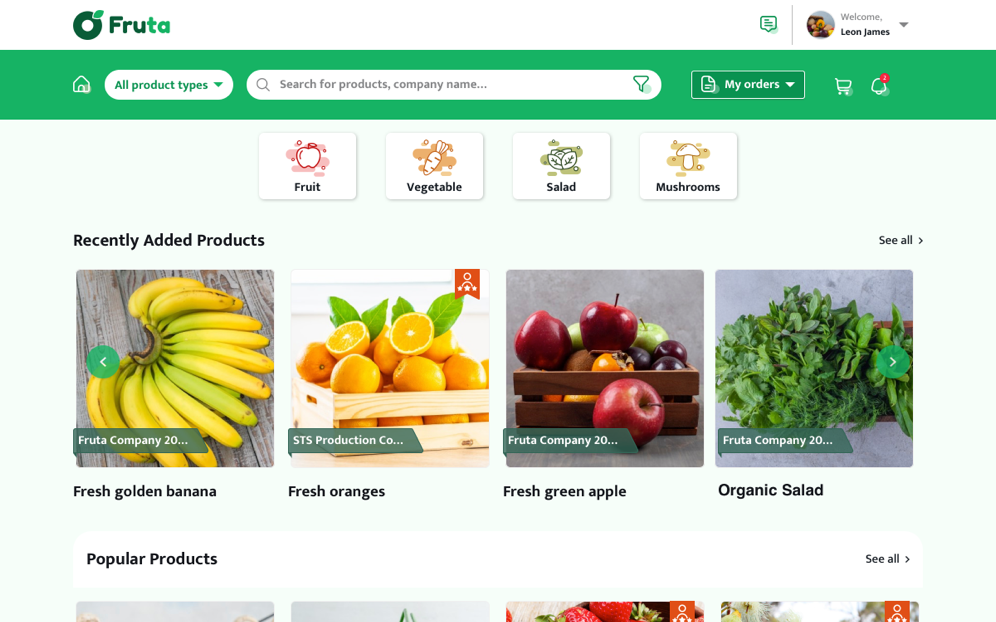
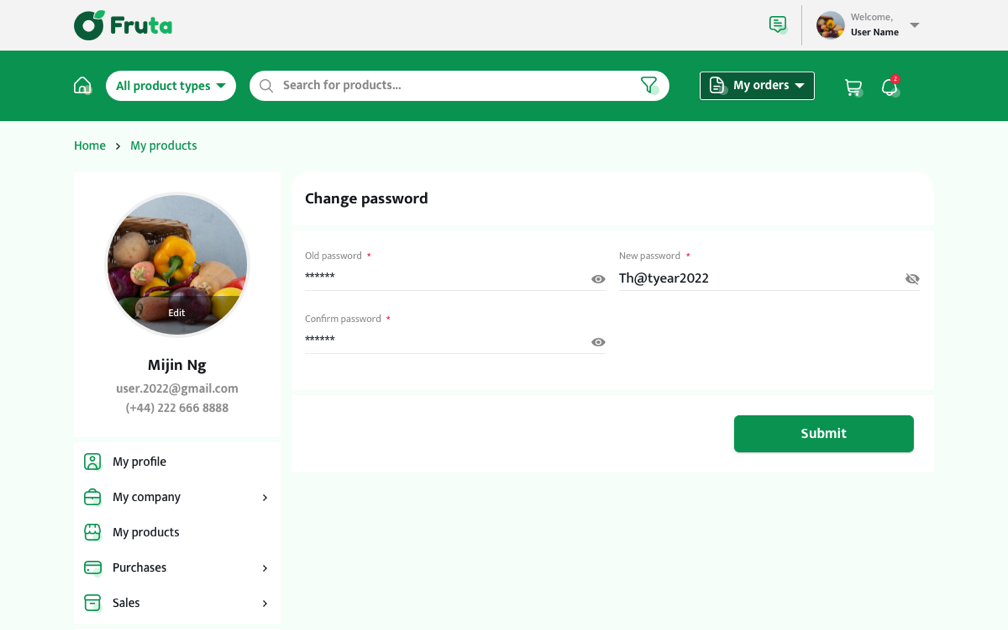
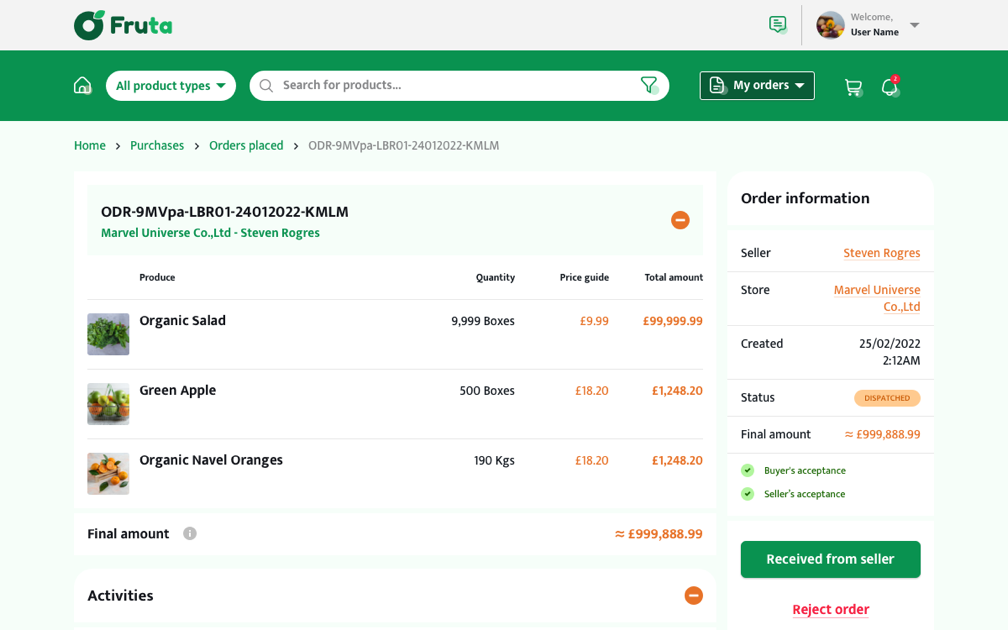
A modern web-based system allows for constant monitoring and tracking of all perishable goods. Suppliers, wholesalers, and retailers, among others, may monitor inventory at all times to ensure it is in good shape. Improved transparency like this lowers the likelihood of spoiling, speeds up delivery times, and delights end users. Fruta was established with the intention of offering an online solution to the challenges faced in the fresh produce industry.
The industry has exhibited a persistent refusal to adopt new technological advancements, but Fruta would speed up the process and make it possible for the next five generations to thrive. The marketplace was designed to be efficient with regard to all areas of the supply chain for fresh products. And the system that the STS Software GmbH team supported build up enabled seamless collaboration, the sharing of data, and planning among suppliers, producers, distributors, and retailers.


Backend:
Microservice architecture
Secured data (banking information).
Customized firebase authentication.
Frontend:
Some requirements did not have the UI design yet ( admin page ).
The team faced incalculable issues in the staging and production environment.
Mobile:
Some libraries did not support good performance for both Android and IOS, sometimes only working well with 1 platform.
The requirements were constantly changing, so the UI was also changed. Hence, it was not possible to create the most obvious and clear common components.
There were several aspects of the product that do not actually have excellent performance.
General:
Inconsistent design between designers due to resource issues.
Requirements were always rough estimates in the sprint planning instead of the actual estimate.
Solutions
Backend:
Performed a backup of the database during the deployment process.
Generated custom firebase authentication token via BE to respond to FE/Mobile.
Communicated between service to service by HTTP protocol.
Limited IPs can access the database.
Frontend:
We analyzed, read carefully and clarified requirements with BA and QC. Then we had to find out and ask the Leader’s opinion about the UI for requirements. Finally, we selected the appropriate UI to build.
A local build of the project was generated to replicate a staging or production environment. The issues were replicated and subsequently analyzed in a systematic manner to identify their root cause. Ultimately, a variety of solutions were implemented and evaluated to determine the optimal course of action.
Mobile:
Some features were rewritten in native.
In the course of the procedure, in the event that any elements were duplicated, it was recommended to document information regarding shared components.
Additional time was allocated towards requirement analysis in order to provide a comprehensive estimate of the project timeline. This was done to ensure that adequate time was available to address all features and prevent any negative impact on the application’s performance.
General:
The business analyst modified their schedule to facilitate communication with both internal and external stakeholders.
The client was requested to submit a planning file containing the necessary requirements one week prior to the end of the sprint. This was done to obtain a more accurate estimate and to clarify any additional requirements.
It was necessary to retain resources within the project.




Our Technologies
STS Software GmbH has monthly company-wide meetings to discuss how to better serve our clients. Regular assessments and the use of cutting-edge technologies in the software development business helped our team maintain the high quality of our offerings.
The right technology for the Riskview project was determined using fundamental techniques. It was essential to carry out the following actions in a mature procedure.
Specifically, the STS Software GmbH team utilized the following technologies for the this project:
BACKEND
R
ExpressJS
MongoDB (Mongo Atlas cloud)
Google cloud platform (Google App Engine, Google Cloud Function, Google ApiGateway, Google Cloud Storage)
Redis
Ecospend payment
Firebase Authentication
Twilio (SMS service)
Firebase Messaging
Firestore
FRONTEND
NextJS (The React Framework)
Material UI (A library of React UI components )
Axios (A library is used to make requests to an API)
Lodash (A modern JavaScript utility library)
MOBILE
React Native (An open-source UI software framework)
Axios
React Native Firebase (The officially recommended collection of packages
Lodash (A modern JavaScript utility library)
Code push
Redux
Redux Saga
Notification
Deep Link
Gift chat
QR Code scanner
React Navigation
React-query
Together with our developers and analysts, we begin by discussing and analysing our client’s needs, sketching the outline
Together with our developers and analysts, we begin by discussing and analysing our client’s needs, sketching the outline
© 2022 STS Software GmbH. All rights reserved.
Together with our developers and analysts, we begin by discussing and analysing our client’s needs, sketching the outline
Signup to get the latest updates and amazing offers delivered directly to your inbox.
© 2022 STS Software GmbH. All rights reserved.